Getting Started
Thank you for purchasing this theme. Feedback and suggestions are always welcomed. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form here. If you're happy with the theme please take a moment to rate on the ThemeForest website.
Theme Installation
NOTE: This assumes you have Ghost installed. For help installing Ghost check out https://docs.ghost.org/install/local
Upload through admin
- Login into admin section of your ghost blog
- Click on
Designunder settings in the left hand column and scroll to the very bottom - Click
upload a theme - Click on the area shown and locate the zip file for podium theme
- Once it is uploaded, click on either
Activateto activate the theme immediately.
Upload manually
- Unzip the mainfile
.zip - Upload the
podiumfolder into Ghost theme directoryghost/content/themes/ - Restart your Ghost blog
- In a web browser, navigate to your ghost website's settings:
http://your_url.com/ghost/settings/design/ - Scroll down to the bottom to see a full list of all your themes
- Click on
Activenext to the theme you want to activate and it will be activated!
Theme Customization
Add your custom styles to assets/css/custom.css to make future theme updates easy without overwriting your own code.
Theme Translation
Podium translation file is only available in english only, to add new language duplicate this file podium/locales/en.json and rename with your own language/lacale tag (e.g.: es for Spanish, fr for French, zh for Chinese, ja for Japanese). Please ensure you are using ISO 639-1 Language Codes.
Edit the renamed translation file with any plain text editor. Usually they manage the international UTF-8 encoding well.
An example with optional features (see the related section below) such as placeholders for flexibility, is the complete default English file en.json for Podium.
{
"No posts": "No posts",
"1 post": "1 post",
"% posts": "% posts",
"A collection of": "A collection of",
"Error": "Error",
"Go to the front page →": "Go to the front page →",
"Back": "Back",
"Menu": "Menu",
"Subscribe to {blogtitle}": "Subscribe to {blogtitle}",
"Subscribe": "Subscribe",
"Sign up for Our Newsletter": "Sign up for Our Newsletter",
"Stay up to date! Get all the latest & gretest posts delivered straight to your inbox": "Stay up to date! Get all the latest & gretest posts delivered straight to your inbox",
"[email protected]": "[email protected]",
"Subscribed!": "Subscribed!",
"You've successfully subscribed to": "You'vea successfully subscribed to",
"with the email address": "witha the email address",
"By <a href='{href}'>{name}</a>": "By <a href='{href}'>{name}</a>",
"This post was a collaboration between": "This post was a collaboration between",
"View all posts by {name}": "View all posts by {name}",
"Read <a href='{href}'>more posts</a> by this author": "Read <a href='{href}'>more posts</a> by this author",
"in": "in",
"Read more": "Read more",
"Type to Search": "Type to Search",
"Input your search keywords": "Input your search keywords",
"Copyright ©": "Copyright ©",
"All rights reserved.": "All rights reserved.",
"Published with": "Published with"
}
As you can see, it's usually just plain English on the left, and put the language you choose on the right. Any code is optional and not required.
Enable Blog language
Simply verify that the .json translation file for your active theme is in place, and then activate the language:
Ghost's Settings > General > Publication languageJust enter the language/locale tag of the files and click on the Save settings button.
FAQ
Please note: This FAQ is specifically for the Podium theme (Ghost version).
How to enable Subscribers feature?
- Login into admin section of your ghost blog
- Click
Settings > Labs. - Check the box for
Subscribers, under theEnable Beta Features.
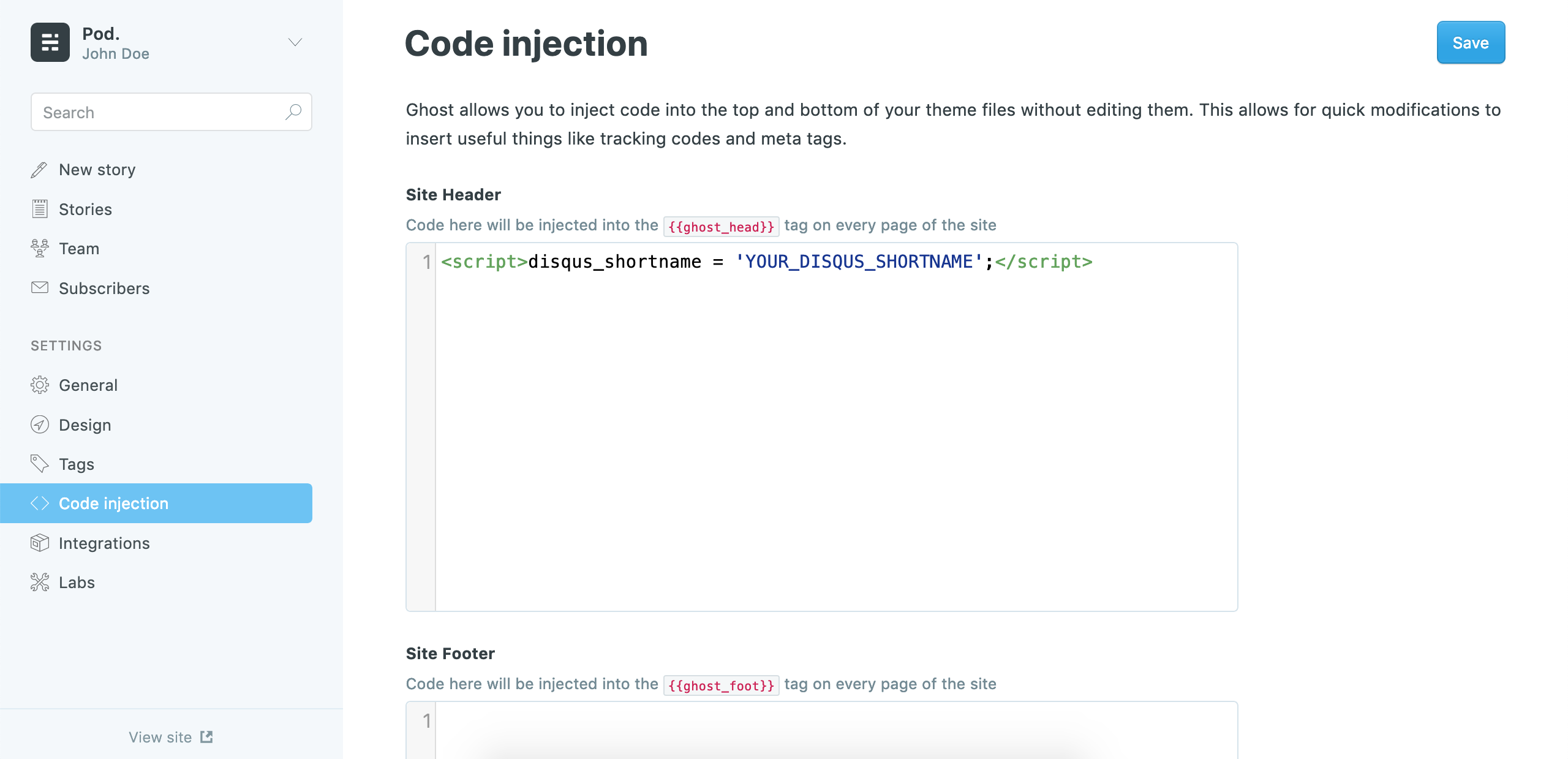
How to enable disqus comment?
To enable commenting, you need to have a Disqus account, it's free. Once you have created an account find theshortnameand copy it, enter it into code injection on your ghost dashboard with this script code
<script>disqus_shortname = 'YOUR_DISQUS_SHORTNAME';</script> Change
Change YOUR_DISQUS_SHORTNAMEto your disqus shortname.
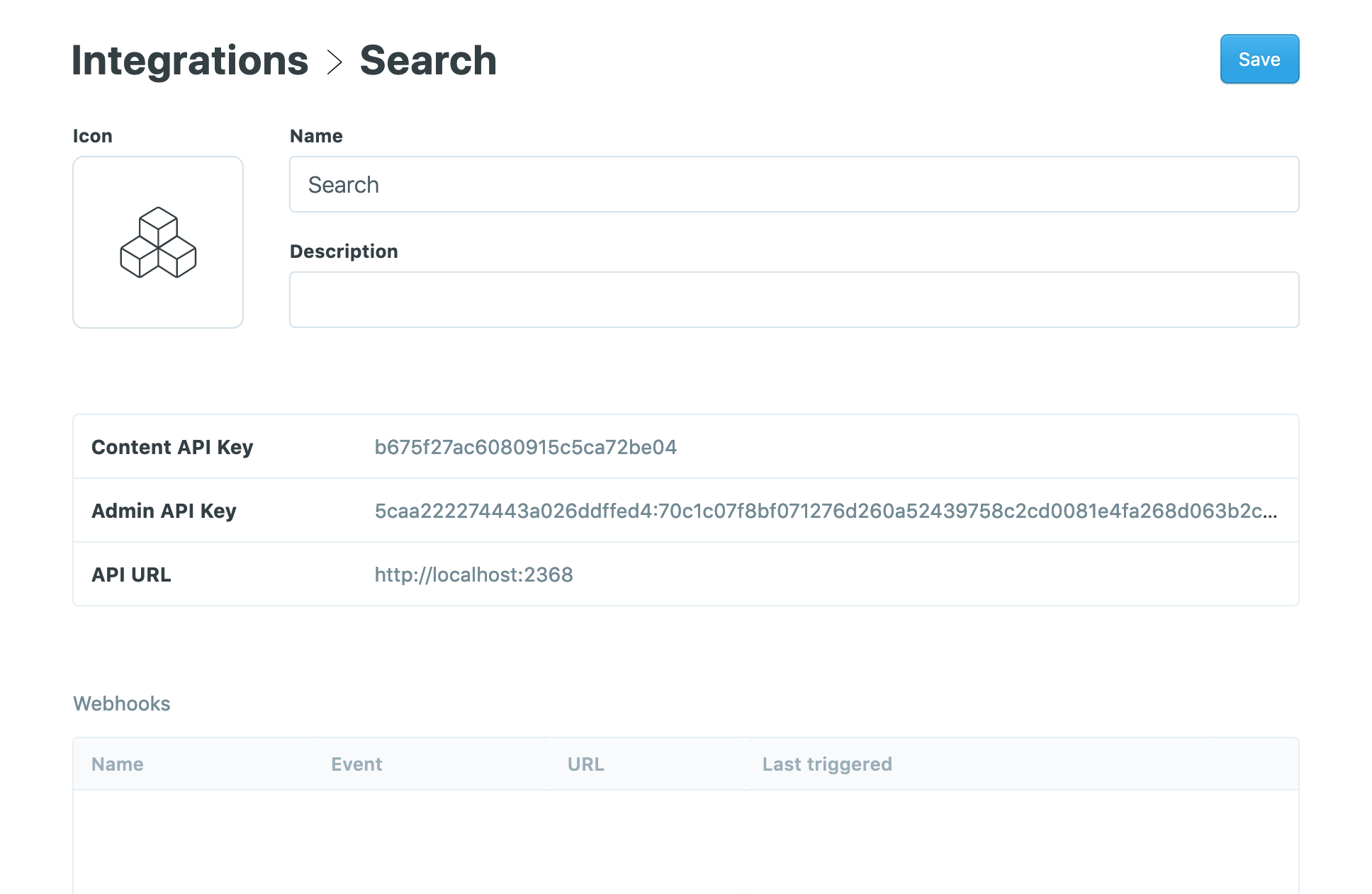
Create New Content API
In order for the Search to work, we need to generate a new Content API Key using the following steps.
- From Ghost admin, click
Settings > Integrationsfrom the sidebar menu - then click
+ add custom integration - Give the new integration a name, for example,
Searchand click Create. - Now, a new Key is created, copy the Content API Key to the clipboard.

- Next, click
Code injectionfrom the sidebar menu and add the following code to the Blog Header box after replacing theAPI_KEYvalue with your new Content API Key.
<script>var apiKey = 'API_KEY';</script>
Support
We are providing the best possible support only for the features which we have created and for the issues related to this theme. Custom modifications or third party module implementations are not included.
Support for this item includes:- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
- Customization and installation services
- Support for third party software and plug-ins
Feel free to Contact Author.